インジケータやEAにボタンを配置したいと思ったことはありませんか?
シンプルにボタンを配置して、ON/OFFで表示を切り替える方法を伝授します!
なお、描画関係のプログラムはMT4/MT5共通でどちらでも使えます!
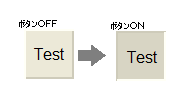
完成イメージ

ボタンON/ボタンOFFをComment関数を使って表示するだけ
プログラム
黄色マーカの箇所をデフォルトのインジケータから書き加えました。
//+------------------------------------------------------------------+
//| yIND_Button.mql4/mql5 |
//| Copyright Rikei Trader Yoshiki |
//+------------------------------------------------------------------+
//|------------------------------------------------------------------+
//| プログラムの解説
//| ボタンを使ってみよう
//|
//|
//+------------------------------------------------------------------+
// ---変更履歴
//Ver1.0 210915 デモ用に新規作成
// ---インクルード設定
// ---プロパティ設定
#property copyright "Copyright Rikei Trader Yoshiki."
#property version "1.0"
#property description "yIND_Button"
#property indicator_chart_window //メインウィンドウに表示
#property indicator_buffers 1 //インディケータに表示するバッファの総数を定義
#property indicator_plots 1 //インディケータに表示するplot総数を定義
#property strict //MT4でインプット定数を日本語にする
// ---ボタンパラメータ
string Btn_Name="Button"; // ボタンの名称
int Btn_Xpos = 100; // ボタンのX座標
int Btn_Ypos = 100; // ボタンのY座標
int Btn_Xsize = 100; // ボタンのXサイズ
int Btn_Ysize = 100; // ボタンのYサイズ
string Btn_Message = "Test"; // ボタンメッセージ
string Btn_Font = "Arial"; // ボタンのフォント
int Btn_FontSize = 10; // ボタンのフォントサイズ
color Btn_Color = clrBlack; // ボタンの文字カラー
color Btn_BackColor = C'236,233,216'; // ボタンの背景カラー
ENUM_BASE_CORNER Btn_Corner=CORNER_LEFT_UPPER; // アンカーに使用されるチャートのコーナー
color Btn_BorderColor=clrNONE; // 境界線の色
bool Btn_State=false; // 押される/放される
bool Btn_Back=false; // 背景オブジェクト
bool Btn_Selection=false; // 強調表示して移動
bool Btn_Hidden=true; // オブジェクトリストに隠す
long Btn_ZOrder=0; // マウスクリックの優先順位
//+------------------------------------------------------------------+
//| 初期化関数の定義 |
//+------------------------------------------------------------------+
int OnInit(){
// ---ボタン作成
ButtonCreate(0,Btn_Name,0,Btn_Xpos,Btn_Ypos,Btn_Xsize,Btn_Ysize,Btn_Corner,Btn_Message,Btn_Font,Btn_FontSize,
Btn_Color,Btn_BackColor,Btn_BorderColor,Btn_State,Btn_Back,Btn_Selection,Btn_Hidden,Btn_ZOrder);
return(INIT_SUCCEEDED);
}
//+------------------------------------------------------------------+
//| 更新処理関数の定義 |
//+------------------------------------------------------------------+
int OnCalculate(const int rates_total,
const int prev_calculated,
const datetime &time[],
const double &open[],
const double &high[],
const double &low[],
const double &close[],
const long &tick_volume[],
const long &volume[],
const int &spread[])
{
return(rates_total);
}
//+------------------------------------------------------------------+
//| ティック時関数の定義 |
//+------------------------------------------------------------------+
void OnTick()
{
}
//+------------------------------------------------------------------+
//| イベント関数の定義 |
//+------------------------------------------------------------------+
void OnChartEvent(const int id,
const long &lparam,
const double &dparam,
const string &sparam)
{
bool GetBtnState = ObjectGetInteger(0,Btn_Name,OBJPROP_STATE);
string mes;
// ---ボタン1処理
if(GetBtnState == 1)//ボタンON
mes = "ボタンON";
if(GetBtnState == 0)//ボタンOFF
mes = "ボタンOFF";
Comment(mes);
}
//+------------------------------------------------------------------+
//| 終了時関数の定義 |
//+------------------------------------------------------------------+
void OnDeinit(const int reason)
{
ObjectDelete(0,Btn_Name);
}
//+------------------------------------------------------------------+
//| ボタンを作成する |
//+------------------------------------------------------------------+
bool ButtonCreate(const long chart_ID=0, // チャート識別子
const string name="Button", // ボタン名
const int sub_window=0, // サブウィンドウ番号
const int x=0, // X 座標
const int y=0, // Y 座標
const int width=50, // ボタンの幅
const int height=18, // ボタンの高さ
const ENUM_BASE_CORNER corner=CORNER_LEFT_UPPER, // アンカーに使用されるチャートのコーナー
const string text="Button", // テキスト
const string font="Arial", // フォント
const int font_size=10, // フォントサイズ
const color clr=clrBlack, // テキストの色
const color back_clr=C'236,233,216', // 背景色
const color border_clr=clrNONE, // 境界線の色
const bool state=false, // 押される/放される
const bool back=false, // 背景で表示する
const bool selection=false, // 強調表示して移動
const bool hidden=true, // オブジェクトリストに隠す
const long z_order=0) // マウスクリックの優先順位
{
//--- エラー値をリセットする
ResetLastError();
//--- ボタンを作成する
if(!ObjectCreate(chart_ID,name,OBJ_BUTTON,sub_window,0,0))
{
Print(__FUNCTION__,
": failed to create the button! Error code = ",GetLastError());
return(false);
}
//--- ボタン座標を設定する
ObjectSetInteger(chart_ID,name,OBJPROP_XDISTANCE,x);
ObjectSetInteger(chart_ID,name,OBJPROP_YDISTANCE,y);
//--- ボタンサイズを設定する
ObjectSetInteger(chart_ID,name,OBJPROP_XSIZE,width);
ObjectSetInteger(chart_ID,name,OBJPROP_YSIZE,height);
//--- ポイント座標が相対的に定義されているチャートのコーナーを設定
ObjectSetInteger(chart_ID,name,OBJPROP_CORNER,corner);
//--- テキストを設定する
ObjectSetString(chart_ID,name,OBJPROP_TEXT,text);
//--- テキストフォントを設定する
ObjectSetString(chart_ID,name,OBJPROP_FONT,font);
//--- フォントサイズを設定する
ObjectSetInteger(chart_ID,name,OBJPROP_FONTSIZE,font_size);
//--- テキストの色を設定する
ObjectSetInteger(chart_ID,name,OBJPROP_COLOR,clr);
//--- 背景色を設定する
ObjectSetInteger(chart_ID,name,OBJPROP_BGCOLOR,back_clr);
//--- 境界線の色を設定する
ObjectSetInteger(chart_ID,name,OBJPROP_BORDER_COLOR,border_clr);
//--- 前景(false)または背景(true)に表示
ObjectSetInteger(chart_ID,name,OBJPROP_BACK,back);
//--- ボタンの状態を設定する
ObjectSetInteger(chart_ID,name,OBJPROP_STATE,state);
//--- マウスでのボタンを移動させるモードを有効(true)か無効(false)にする
ObjectSetInteger(chart_ID,name,OBJPROP_SELECTABLE,selection);
ObjectSetInteger(chart_ID,name,OBJPROP_SELECTED,selection);
//--- オブジェクトリストのグラフィックオブジェクトを非表示(true)か表示(false)にする
ObjectSetInteger(chart_ID,name,OBJPROP_HIDDEN,hidden);
//--- チャートのマウスクリックのイベントを受信するための優先順位を設定する
ObjectSetInteger(chart_ID,name,OBJPROP_ZORDER,z_order);
//--- 実行成功
return(true);
}よくわかる解説
ボタンを使った条件分岐がポイントなので解説しますね。
void OnChartEvent(const int id,
const long &lparam,
const double &dparam,
const string &sparam)
{
bool GetBtnState = ObjectGetInteger(0,Btn_Name,OBJPROP_STATE);
string mes;
// ---ボタン1処理
if(GetBtnState == 1)//ボタンON
mes = "ボタンON";
if(GetBtnState == 0)//ボタンOFF
mes = "ボタンOFF";
Comment(mes);
}ボタンのON/OFF判断は、ChartEventの中で記載します。マウスやキーボード操作があるとこのイベントが呼ばれます。Oncalculate や Startで書いてもいいですが、ちょっと更新が遅いのでこちらがおすすめです。
ObjectGetInteger 関数を使ってボタンのON/OFFを取得します。あとはif分を使って、ONのとき、OFFの時の処理を記載していきます。今回はComment()で表示するだけですが、応用して色々なインジケータ・EAに活用してみてください。
もしよろしければ、自作インジケータについてもご覧いただけると幸いです。



コメント